One of the greatest features of Sitecore 8 is Federated Experience Manager (FXM). What is FXM about and how can it help us?
Previously we had Page Editor - the tool allowing content editors to author and save content inline, right on the page. It also offered other flexible options to operate with non-visible content of features that cannot be edited inline (ie. Edit Frames), also do customisation (A/B multivariate testing), personalisation on rule-based criteria and much more. So far, so good.
In Sitecore 8, Page Editor was replaced with a new feature called Experience Editor (EE). EE is not just a rename for Page Editor, despite it does all the same old good features, it brings great new opportunities in chain with FXM.
With FXM it is now possible to customise any other website page, not only those coming from Sitecore, but even any PHP or just static HTML. And further on, with EE it is now possible to do all good old Page Editor features, such as replace content on external website, create placeholders and append sitecore components there, apply personalisation, set goals etc.
Sounds fantastic and impossible? Not as much - all that is working out box now, and moreover is very simple. Let's take a look on how that works and what is involved.
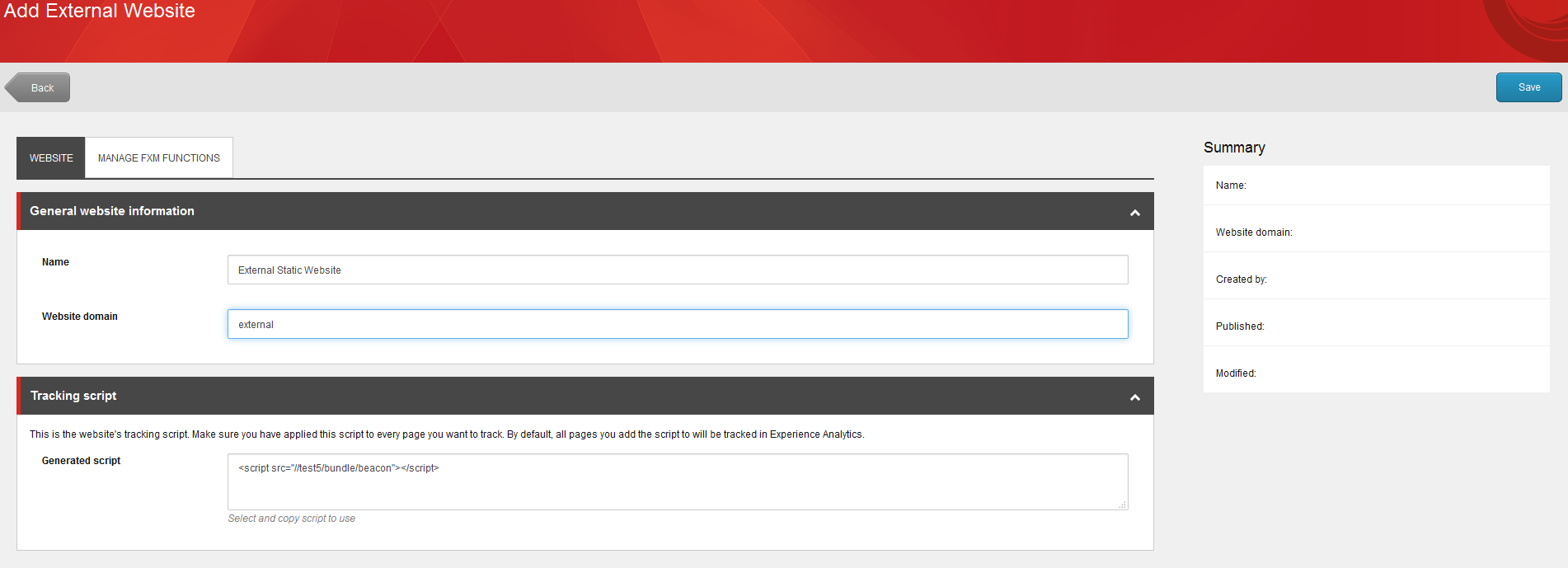
FXM is an applications shipped out of box and is available from Launchpad - just a usual SPEAK application. As soon as it loads, you'll get a management screen to register external websites. Clicking Add External Website will load you the following screen:

What is required on that step is to provide a hostname for external website and add one line of code into external website pages - a javascript reference for a beacon:
So, it stands obvious that you need to have an access to modify the code of pages on that website. Normally you'd do that for all pages, so it makes sense to modify some master layout or any sort of global header.
One important thing to note: external html should be properly formed, otherwise there will be an error. Saying properly formed I mean just opening and closing tags for html head and body, as minimal as:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head></head>
<body></body>
</html>After that done - it becomes possible to open that external website with Experience Editor. And here you can perform:
- tracking of external website into xDB
- create placeholders before, after or instead certain html elements on external website
- having Sitecore-controlled placeholders it is now possible to append components from Sitecore there
- components from Sitecore can be literary everything, even WFFM forms (however not yet in current version)
- cleaning up, replacing or extending original content from external website
- apply customisation and / or personalisation to external content, controllable from Sitecore
- set goals
It is essential to understand that those features work due cross site scripting called CORS, so certain limitations should be taken off, other wise it won't work
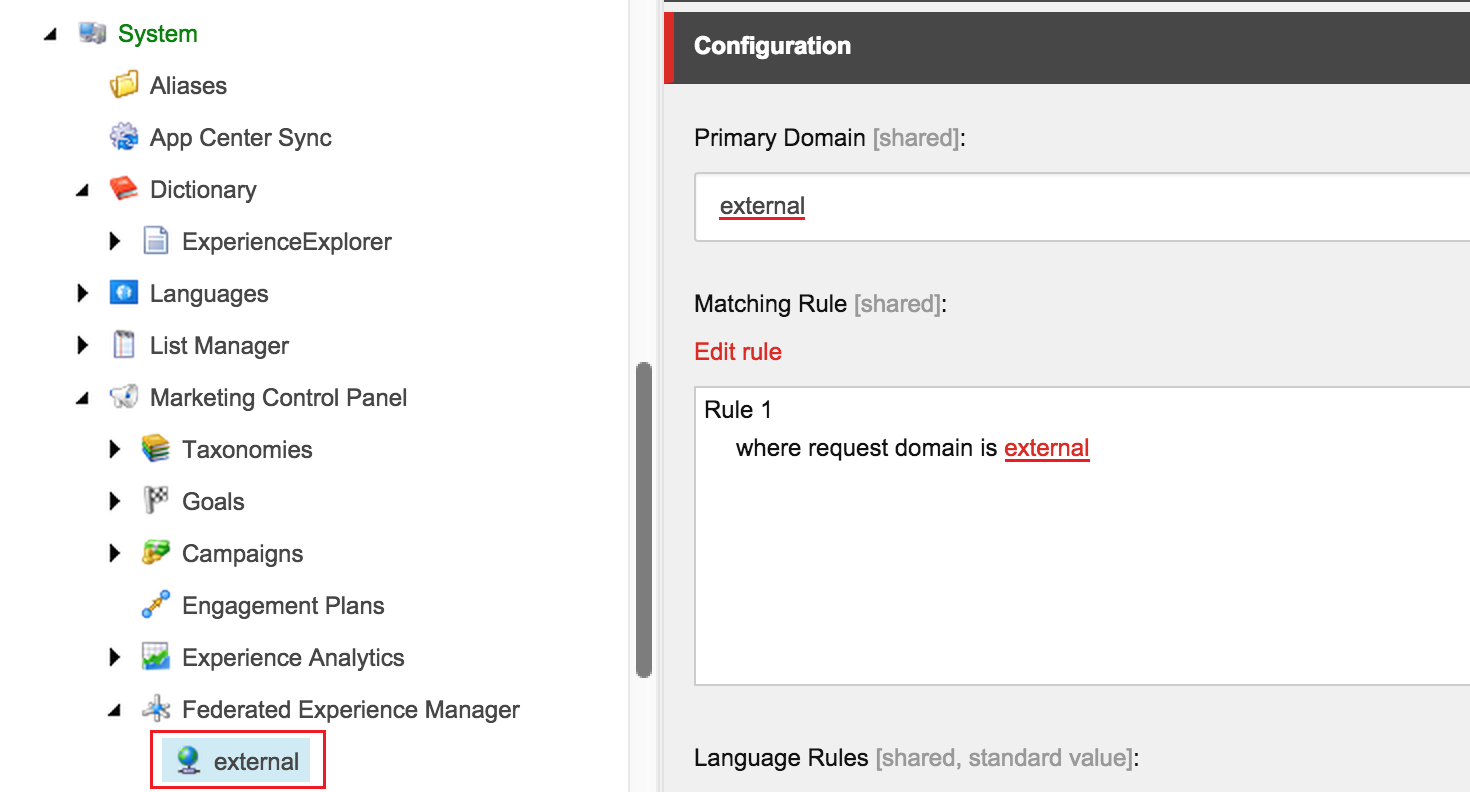
After site has been created at /sitecore/system/Marketing Control Panel/FXM/External you need to open that node and create a rule in order to match the same domain. Without doing that it would work only in Experience Editor, but not on the live website.

When opening external website it in Experience Editor, click on Add Placeholder button twice (to get it activated), then click first paragraph. You will see it identified as div with three options on how to insert a Sitecore-controllable placeholder: before, after or replace that div element. Let's choose after, in order to implement sitecore controllable rendering in between those two paragraphs on external website:
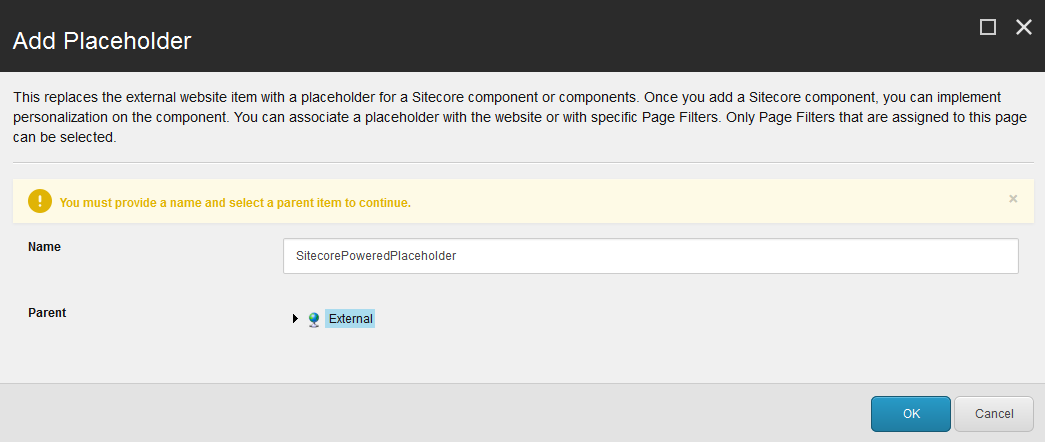
After choosing where exactly to implement a placeholder, you'll be prompted to enter placeholder name and select parent website:

Note: licensing is important to mention. FXM works only with new license issued with Sitecore 8, so if you have license file from one of
previous versions, it would not have appropriate permission
(Sitecore.Federated Experience) for running FXM. For some reasons
Sitecore did not implement obvious message telling that you are not able
to set a placeholder externally because of license. I spent decent time
previously trying to understand why that did not work for me. Please
find more details in my
answer on StackOverflow for that question.
Once done, there will be last screen, showing newly created placeholder exactly in between those two paragraphs and offering to append a rendering to it:
To make things easier, I have just slightly modified Sample Rendering that comes with Sitecore, so that it now looks like that:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:sc="http://www.sitecore.net/sc"
xmlns:sql="http://www.sitecore.net/sql"
exclude-result-prefixes="sc sql">
<xsl:output method="html" indent="no" encoding="UTF-8" />
<xsl:template match="*">
<div>
<h3>FXM-powered placeholder</h3>
<span>This content comes from Sitecore and is editable with Experience Editor.
Other cool features as personalization are also available with FXM.</span>
<br/><br/>
</div>
</xsl:template>
</xsl:stylesheet>
That's mostly done! Do not forget to publish your site definition (under FXM node) with children (there will be placeholder item we've just created) to content delivery environment in order to work there. Let's now test it! I enter http://external into a browser and get exactly what expected - there is a sitecore controllable placeholder in between the paragraphs and it has a rendering being set into it:
Opening that in any dev. tools like Firebug will show the following nice and clean code has been rendered: