Objective.
Initially I've had a template called Blog, and several pages of it which are actual blog posts. Now I have created a page called Blog Index, implementing template, partial and page designs of the same name. The obvious purpose of given page is to show the list of blog posts, being able to filter this out by certain criteria, including a new custom one - series. Content authors want to group these blogs posts into series, so that's a grouping by a logical criteria. They also want to to display the most recent higher, but give readers an option to select an order, as well as page size.

Implementation plan
- Switch to SXA "Live mode" (optional)
- Create taxonomy categories
- Create Series interface template
- Use interface template and update blog posts
- Create search scope for page template
- Create computed field
- Publish, redeploy and re-build indexes
- Create facets
- Create filter datasources
- Make rendering variant for search filters
- Make rendering variant for search results
- Place component to partial design
- Configuring Search Results component
- Enjoy result!
IMPLEMENTATION
1. Before start, switch web to master, this can be done at /sitecore/content/Tenant/Platform/Settings/Site Grouping/Platform at Database field by setting it to master (dont't forget to publish that particulat item however). Once done, it will use not only master database at published site, but also master indexes.
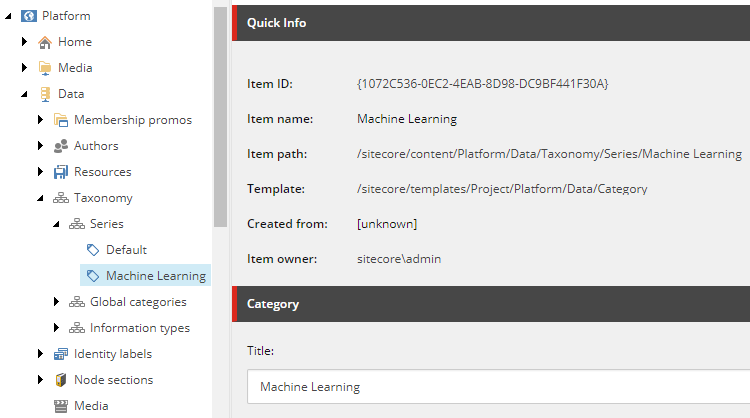
2. Firstly, let's create Series taxonomy folder under Taxonomy (/sitecore/content/Tenant/Platform/Data/Taxonomy) and populate it with actual series-categories that will be used for filtering:

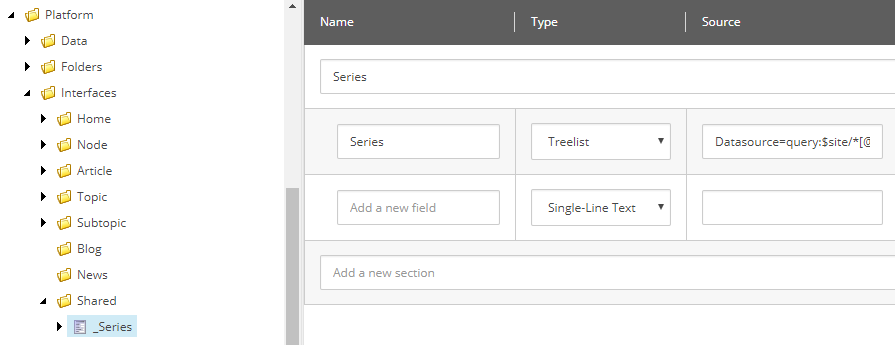
3. Now I can create interface template to implement series selection. This template will be later used with not just Blogs but also few other page types, that's why I make it an interface and put into shared - /sitecore/templates/Project/Tenant/Platform/Interfaces/Shared/_Series.

Make sure the Source column has correctly set datasource, so that you later will be able to pick up right category under site's Data/Taxonomy/Series folder, as on example below:
Datasource=query:$site/*[@@name='Data']/Taxonomy/Series&IncludeTemplatesForDisplay=Taxonomy folder,Category&IncludeTemplatesForSelection=Category
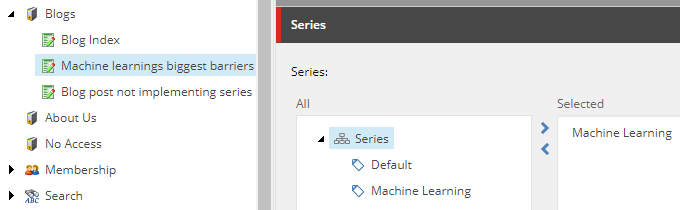
4. Once done, add _Series interface template to actual page template (Blog in my case). Then one can go to existing blog posts and assign them into series (best with Sitecore PowerShell):
$rootItem = Get-Item master:/sitecore/content/Tenant/Platform;
$sourceTemplate = Get-Item "/sitecore/templates/Project/Tenant/Platform/Pages/Blog";
$selectedSeries = "{1072C536-0EC2-4EAB-8D98-DC9BF441F30A}";
Get-ChildItem $rootItem.FullPath -Recurse | Where-Object { $_.TemplateName -eq $sourceTemplate.Name } | ForEach-Object {
$_.Editing.BeginEdit()
$_.Fields["Series"].Value = $selectedSeries;
$_.Editing.EndEdit()
}
Now selecting an item displays which series it belongs to:

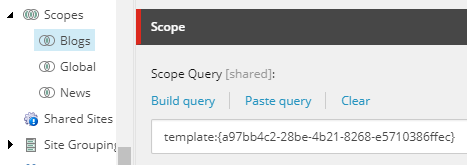
5. Create scope under /sitecore/content/Tenant/Platform/Settings/Scopes, call it Blogs and set its field Scope Query to filter out by Blog template ID:

6. Create computed field contentseries at you project to store actual name of Series into index that's in addition to another field in index called series so that automatically indexed by template and stores GUID for series. This is how I implemented it in Platform.Website.ContentSearch.config:
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<contentSearch>
<indexConfigurations>
<defaultSolrIndexConfiguration>
<fieldMap>
<fieldNames>
<field fieldName="contentseries" returnType="stringCollection" patch:after="*[0]" />
</fieldNames>
</fieldMap>
<documentOptions>
<fields hint="raw:AddComputedIndexField">
<field fieldId="{ID-of-Series-field-within-_Series_template}" fieldName="contentseries" returnType="stringCollection" patch:after="*[0]">
Tenant.Site.Website.ComputedFields.CategoriesField,Tenant.Site.Website
</field>
</fields>
</documentOptions>
</defaultSolrIndexConfiguration>
</indexConfigurations>
</contentSearch>
</sitecore>
</configuration>
7. Publish this configuration into webfolder, then clean up (you can run PS script below) and rebuild indexes.
stop-service solrServiceName
get-childitem -path c:\PathTo\Solr\server\solr\Platform*\Data -recurse | remove-item -force -recurse
start-service solrServiceName
iisreset /stop
iisreset /start
8. When computed field comes into index, the next step sould be to create Series facets. Please note that facet name should be different from the field name as the one got by template and then facet overwrites it
- For Series - under
/sitecore/content/Tenant/Platform/Settings/Facets. The most important field here is Field Name, the value would be contentseries that matched name of field we've created at the previous step
- Also create one for Published date that relies on already existing
published_date_tdt field, which is a custom date field presenting in all of my content page templates.
9. Create new datasource items:
- checklist filter called Series under
/sitecore/content/Tenant/Platform/Data/Search/Checklist Filter folder and assign its first field to point Series facet created at previous step
- an item for Publication Date under
/sitecore/content/Tenant/Platform/Data/Search/Date Filter/Publication Date.
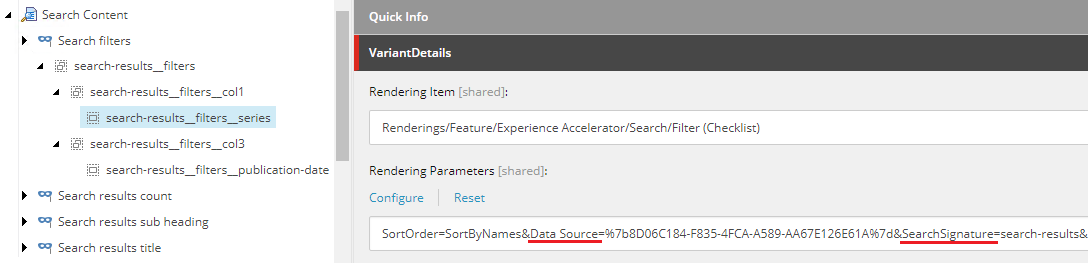
10. Implement Search Filter rendering variant that will contain actual filters. I create that under my custom component Search Content, make two columns and also component variant field into each of them. Assign Filter (Checklist) into first and Filter (Date) into second. Reference datasource items from previous step for each component correspondingly:

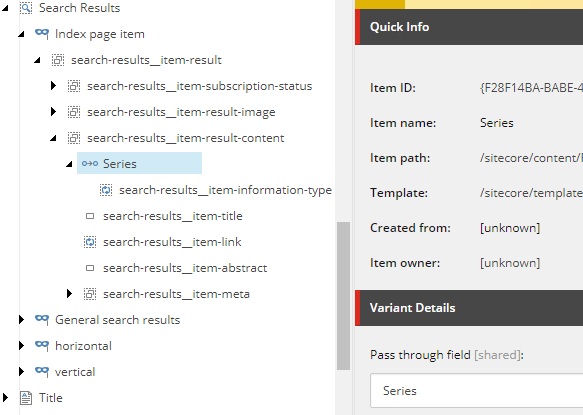
11. Implement Search Result rendering variant that will define presentation for each item shown/found:

Noticed Series reference field? That switches context to the item references by Series field, so that I can get a value of actual category under Taxonomy folder.
12. In partial design for Blog Index, drop the following renderings into the canvas: Search content, Sort Results, Page Size and Search Results.
13. Finally, for Search Results component, go to Edit component properties, under SearchCriteria section assign Search results signature to search-results and also select Search scope to match Blogs.
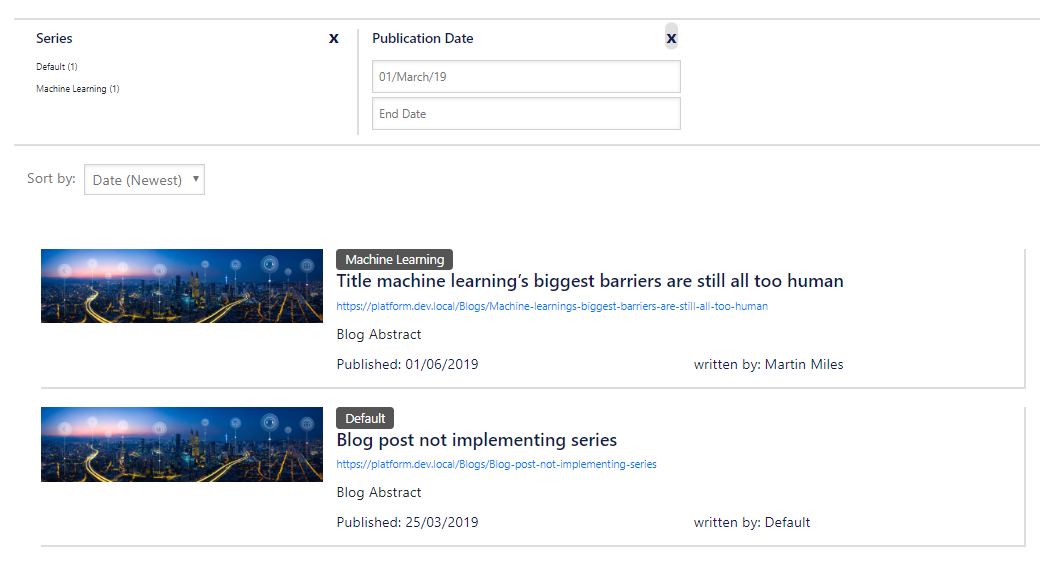
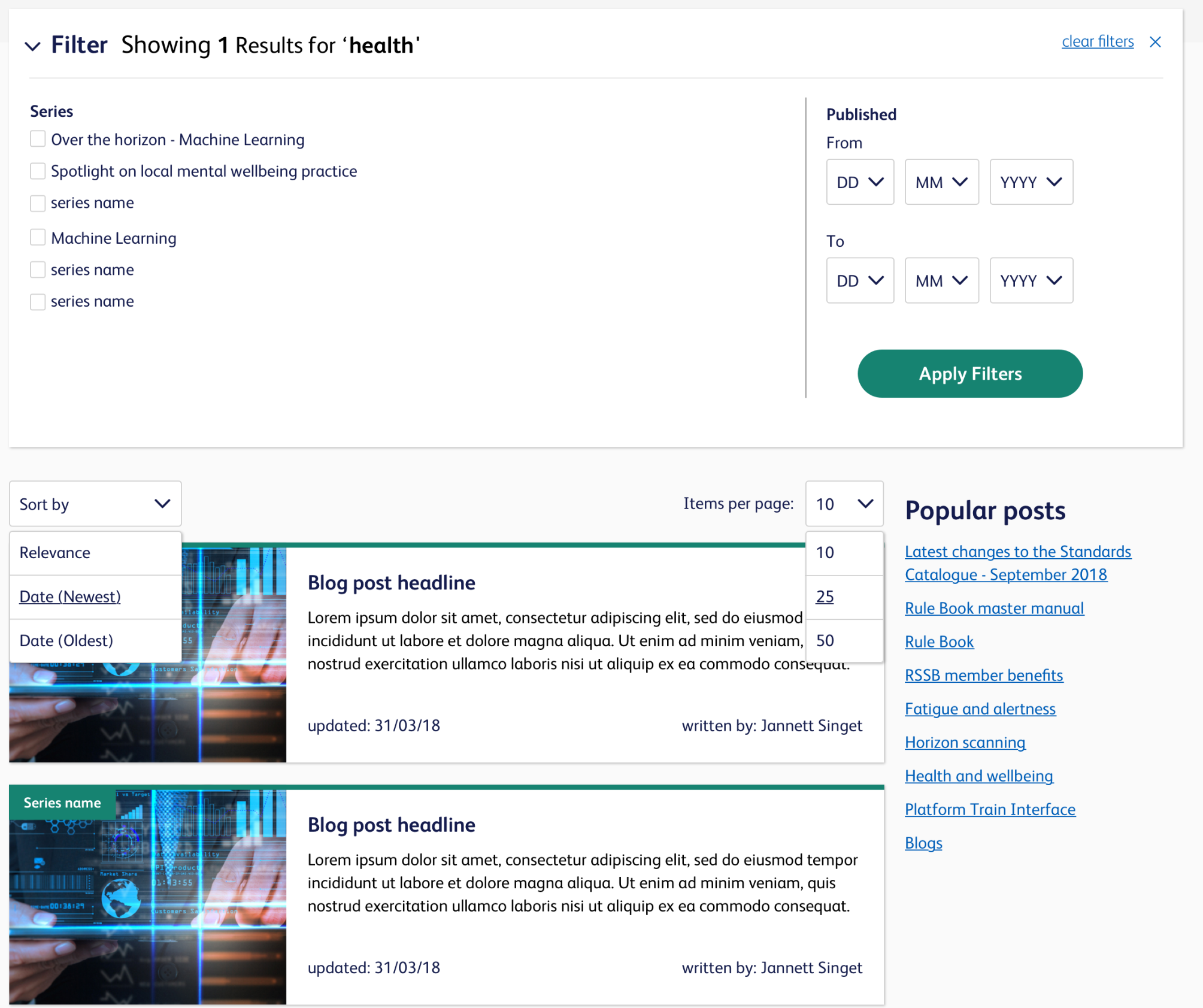
The result: