Seriously, I cannot understand why no one hasn't done that earlier before myself!
Recently, yet another time bookmarking a unicorn.aspx for another specific environment, I caught myself on why not to have Unicorn icon as a standard launchpad tile icon. Benefits of having it there against bookmarking:
- it becomes available not only for myself but for the rest of admin users in particular environment
- yes, by saying admin, I want to say that you can customize security for that shortcut
- if serialized, this icon shortcut becomes available on all the environments it is being deploys
So please welcome Unicorn Launchpad icon. You may download the installation package at the bottom of this blog post.

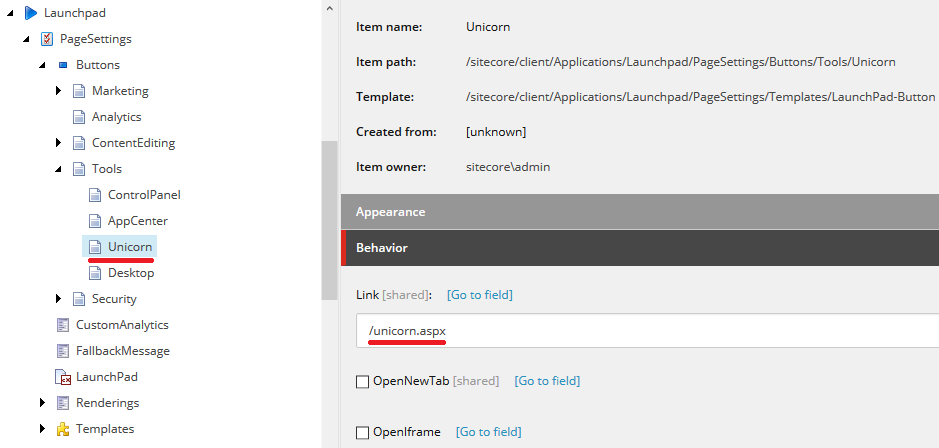
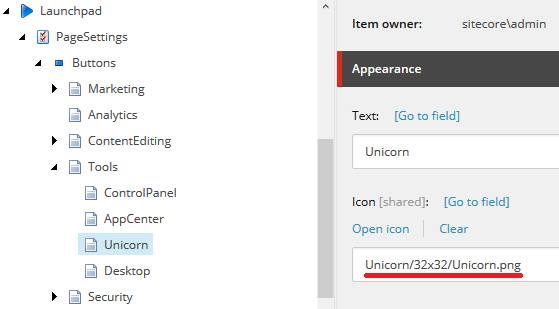
So, as you might know, all the Launchpad icons are taken from core database and you may find them by the following path:/sitecore/client/Applications/Launchpad/PageSettings/Buttons. So you may add a new icon by simply creating an item called Unicorn (of the template /sitecore/client/Applications/Launchpad/PageSettings/Templates/LaunchPad-Button) as a child of any LaunchPad-Group items (for example, Tools, along with Content Editor).

The much better option would be to duplicate already existing item that is available to admins only - in such case you'll also inherit permissions set) - AppCenter for instance. Once done, adjusts all the fields correspondingly. The most important field to set is Link, so make it pointing to /unicorn.aspx (but remember you may also include parameters, such as unicorn.aspx?verb=sync).
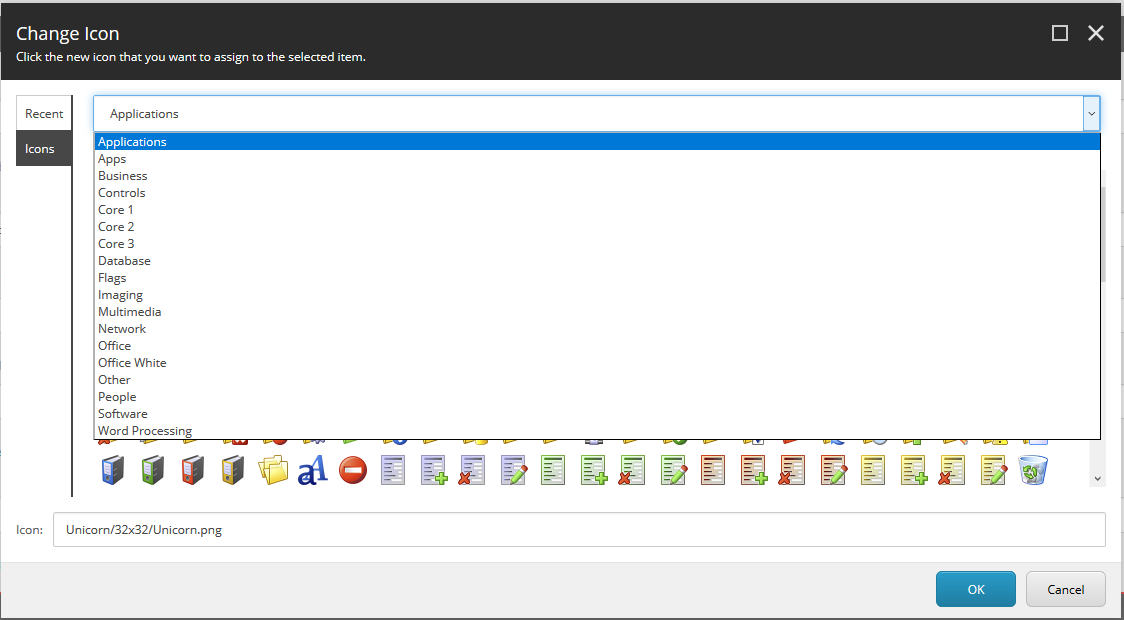
The next challenge is to set an icon. Unicorn is not a part of Sitecore, obviously, Sitecore won't have icon packs for it. Let's create our own icon pack for Unicorn.

Each of these drops down values above (Applications, Apps, Business, Controls etc.), in fact, is a zip archive underneath folder<SITE_ROOT>\sitecore\shell\Themes\Standard.

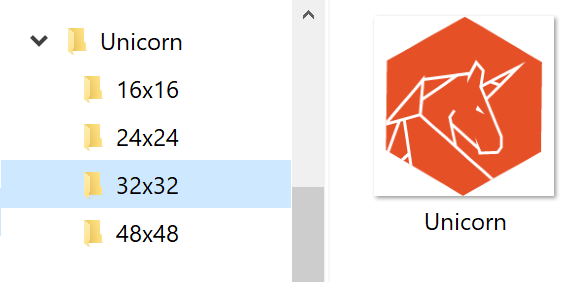
The structure of archive is the following - unicorn.zip\Unicorn\32x32\Unicorn.png - you may have icons for the other resolutions but I am referencing this one:

That's all the job and it took a couple of minutes!
Download ready to use package (19.7kb, keep in mind that Unicorn icon will be shown to admin users only).
Sitecore Link project gained a list of additional Sitecore modules and implementations as well as their authors. With time, I tend to make it something more useful than Marketplace, so withing first quarter of 2018 will be populating it with the data and add features.
With an initial starting set of data for the beginning, it is available at:
Modules: http://Sitecore.Link/Modules

Authors: http://Sitecore.Link/Authors

Question on StackOverflow - can a multilingual Sitecore 6 web page have an alias for each language? (link to original question)
Can a multilingual Sitecore 6 content page have an alias for each language? It appears that I can only add one per content page.
For instance, labour_market_survey.html has an english page and a french page:
http://www.site.ca/en/labour_market_survey
http://www.site.ca/fr/labour_market_survey
But I can only give the content page one alias: http://www.site.ca/survey
How can I add a french alias, such as: http://www.site.ca/enquete ?
Answer: aliases are just sort of web-root-level "links" to certain items,
mostly intended to use for marketing campaigns as short and friendly
Tokens. To achieve what you want you may consider few options:
If you have configured an individual website for each language - then you may create SiteAliasResolver processor for HttpBeginRequest pipeline. This will give you an option to have aliases on website level. Please reed this blog post describing how to achieve that (with code samples).
Another option would be to use Redirect Module, as it will do exactly what you need. There was a question on Redirect Module
recently, so there is exact example how to create a redirect item for
any virtual URL that will do 301 to any specific sitecore item (which
belong to some page item under corresponding language website):

If you are resolving languages on-a-fly so that the same item in
Sitecore serves different languages (based on criteria how you resolve
that), then you may use aliases as they are (but as I understood from
your example that isn't your case)
P.S. Also, if you decide to go with aliases, mind Canonical URLs (link one and link two) as they may affect your SEO.
Hope someone finds that helpful!
One guy recently posted a question on StackOverflow on how to use Redirect Module. So I decided to reply about that, but thought it is a good topic for a blog post.
First of all, he probably meant a Sitecore Redirect Module from Marketplace. I have heard multiple complaints on that one and that it doesn't work as expected, moreover it seems to be discontinued.
Luckily, there are many forks of that one on the internet, as ability to control 301 redirects right from Sitecore is well in demand. I want to suggest probably the best fork I found and am successfully using myself - done by Chris dams and Max Slabyak. Why?
- module is developing with time - just recently there was new version 1.4 that introduced ability to specify various status codes
- good documentation included
- sourcecode is available on Github under MIT license - feel free to use imn your commercial projects
How to get it: all you need including sources, packages for all versions and documentation is available from GitHub by this link.
Let's now create a sample redirect from a virtual URL of non-existing page to some page item in Sitecore.
We want everyone who tries accessing http://our.sample.website/pagename (note that there is no pagename item in Sitecore) to be redirected to another existing page that sits at /sitecore/content/Home/landingPage in Sitecore. For the first time, for sure, as 301 redirects are cached in user's browser and next time he/she would be taken directly to landing page (by browser).
- Under
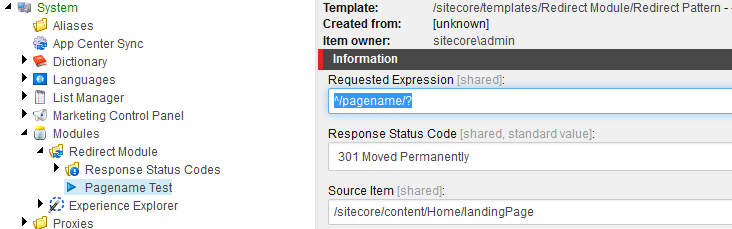
/sitecore/system/Modules/Redirect Module folder in Sitecore create a new redirect pattern called Pagename Test - Set requested expression to
^/pagename/? - Leave response status code equal 301
- Set source item to the actual page item serving that redirect request
- Do not forget to publish redirect pattern (and module itself if not yet)
A screenshot below shows how it looks in Sitecore:

Hope you find that useful!