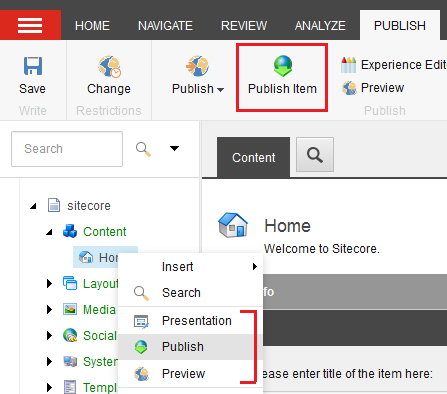
While playing with core database for some useful stuffies - I came across some improvements that can save little of my time in day-to-day activities. A screenshot below can say better than few paragraphs of text, so here it is:

It works across all the versions of Sitecore, I in fact had opportunity to test that package against 6.6 and 8.0 Update 4.
Enjoyed that and want to get for yourself?
Download the package: Sitecore Desktop Improvements-1.1.zip (47.5KB)
Previous version: Sitecore Desktop Improvements-1.0.zip (30.8KB)
I have just tested the one on my Sitecore 8.0 Update 4 instance - it works pretty well!
For those who has never met this config before - SwitchMasterToWeb is a configuration patch file, that aims to be placed into App_Config\Include folder on content delivery server (CD) in order to remove references to master database, that should not present there by design.
core
/sitecore/system/tasks/schedules
true
sitecore_master_index
web
web
web
web
-
web
-
web
sitecore_marketing_asset_index_web
-
web
-
web
web
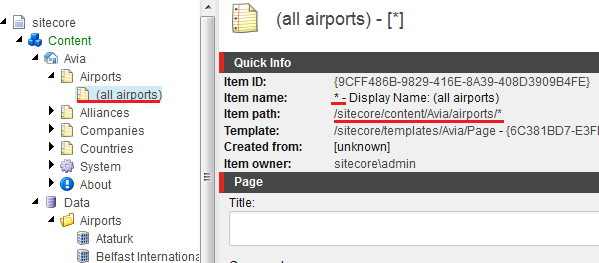
As you probably know, there is a feature in Sitecore, called "wildcard items". Let's say you have a folder where multiple subitems suppose to be and should be presented by similar pages. Sitecore allows you create a wildcard item named "*" (asterisk) so that it will serve any request to this folder. Let's take a look on example below:

Here we see clear separation of pages and data. Airports page has the only child - wildcard page item that is highlighted (and you see its details). Below, in /Data folder, there is a corresponding data sources for each of the airport.
In usual scenario, there should be a page item created for each of airports from /data folder, and page's presentation details screen should have that data items set as the datasource for corresponding rendering (yes, we are on MVC here). But how to have this working, if we have only one universal page item? We have a rendering called Airport to display airport info, but how should we specify the datasource to it?

The rendering relies on RenderingContext.Current.Rendering.DataSource as usual. And instead of datasource of specific airport, we get "*" item as the datasource in all cases, regardless of what airport's page we're loading.
I wanted to leave page's datasource and rendering untouched, as normal implementation. Instead, I decided to incline into mvc.getRenderer pipeline and resolve datasources for "*"-wildcard-items dynamically, based on the URL requested, so that rendering get corresponding data item from RenderingContext.Current.Rendering.DataSource. And of course, as "*"-items serves all possible requests to its folder, I must provide datasources only for matching data items, redirecting all the rest to 404 error page (since there's no data for the page - there's no sense in such a page).
So here's my implementation of wildcard datasource resolver:
Airport
Code referenced from configuration patch file:
public class WildcardDatasource : GetRendererProcessor
{
public string RenderingName { get; set; }
public override void Process(GetRendererArgs args)
{
if (args.PageContext.Item.Name == "*" && args.Rendering.RenderingItem.Name.IsSameAs(RenderingName))
{
string datasourceFolder = args.Rendering.DataSource.IsOK()
? args.Rendering.DataSource
: string.Format("{0}/{1}", Paths.DataFolder.TrimEnd('/'), args.PageContext.Item.Parent.Name);
string dataSourcePath = string.Format("{0}/{1}", datasourceFolder,
args.PageContext.RequestContext.HttpContext.Request.Url.Segments.Last());
var dataSourceItem = Sitecore.Context.Database.GetItem(dataSourcePath);
if (dataSourceItem != null)
{
args.Rendering.DataSource = dataSourcePath;
}
else
{
// process 404 page not found
}
}
}
}
Things to improve in future:
- Add support for nested wildcards
- Find the way wildcard items work with Page Editor