One more question from a developer startin with Sitecore, who had a point of confusion between templates, standard values and branch templates (link to the original question on StackOverflow).
When creating a data template: what is the difference between just filling in the values on the template, and adding standard values? Don't both become default values whenever you create an instance of that template? If I want to make sure each item of a template has a certain value, which should I use and why? When is it appropriate to just fill out the value on the template, as opposed to adding standard values?
Branch templates: I need to create a group of items whenever a single item is created, and it sounds like branch templates are perfect for this. However, I recently read that instantiated items from a branch template stop inheriting the moment they're created.
For example, I have a branch template called Store, and create an item based off of this called Walmart. I then add features to the Store by adding new items, but Walmart doesn't get those changes? If this is problematic to my situation. I really need to keep all instantiated items in line with the branch template, and give them the new features. If my understanding is correct, how can I get around this?
I decided to answer and it seems to be a pretty good explanation:
Templates. For mature .NET developer it would make
sense to think about templates as about C# classes - they define the
data structure for the items that would be created on that particular
template. Like classes in C# they may be inherited, but unlike in C#
multiple inheritance is supported with them.
Official documentation on templates is quite descriptive and handy: https://sdn.sitecore.net/upload/sitecore7/70/data_definition_api_cookbook_sc70_a4.pdf
Standard Values is a kind of blueprint prototype
item for your template. You create some default values that will be
auto-filled as soon as you create an item of that particular template.
Standard Values item is a child item of a template definition item. You
may also use tokens - dynamic values like $name, $parentname, $date,
$time, $now, $id and others (you may also create your own tokens).
Please read more about standard values: http://goo.gl/uUZJZf

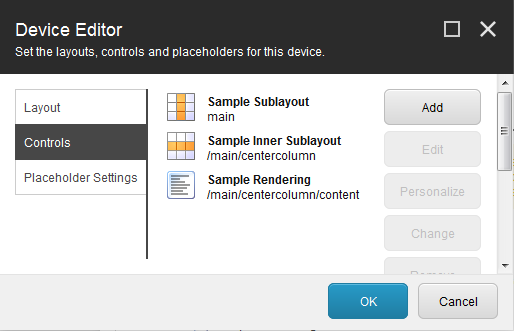
Branch templates allow you to re-produce a sub-tree
on instantiation, not just one item, but also some children (and
children of those children) as you specify in branch template itself. As
on screenshot below, whatever is selected within red frame will be
created as a result of branch template instantiation:

Also, Sitecore items can't inherit from values set in a branch
template. They will always default to the values in the original
template's standard values. This is a limitation of branches (as
described in this SO question: http://goo.gl/PSElYy)
As far as I understood your case, you should have a branch template
called Store (somewhere underneath /sitecore/templates/Branches) and
within that item reproduce exact structure that will be created on when
template is used to replicate into a new branch in your content. Again,
you may use tokes all around branch template (at any level) - they would
be replaced with actual values. Likewise, when you use your Store
branch template to create Walmart, you may auto set its display name to
Walmart by using $name token.
I came across a question on StackOverflow where a guy asked about copying presentation details and decided to share this quick tip. Saying Presentation Details I mean all the information about layouts, renderings, placeholders etc., so whatever you usually configure on that screen:

So, you usual data is stored within item's fields, but where does presentation live? Well, presentation is also kept within item, but in a slightly different location.
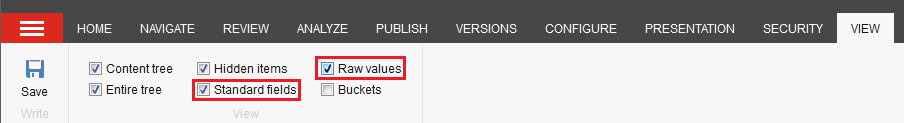
You page template is inherited from Standard Template, it has plenty of important fields and sections, among which there is Layout section. Let's go and see what is there. But before, open View tab ensure Standard fields is checked in order to display all sections provided by Standard Template and also check Raw values option to display actual content of the fields:

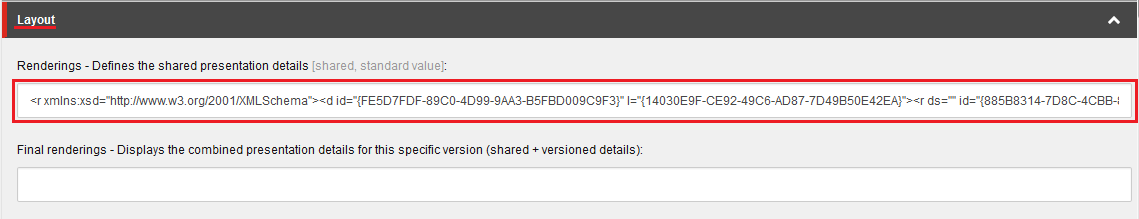
Then, scroll down to Layouts section and expand it.

Rendering field contains all presentation details, serialized into XML. So now, if you copy them 'as-is' to clipboard and insert to another item - that item will immediately same layout, all renderings in the same order, placeholders etc. You may also copy that across environments, assuming both target and source environment have those layout and renderings.
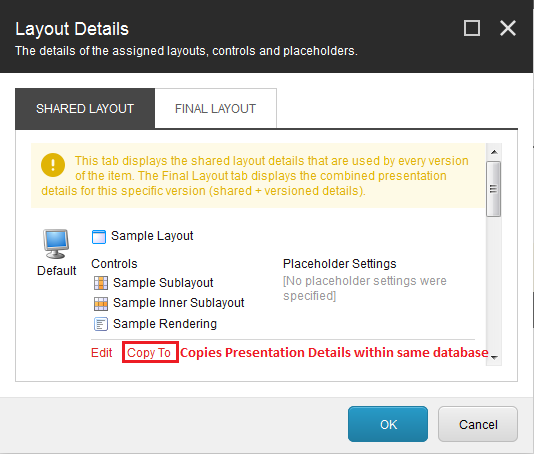
Note: if you need to copy Presentation Details just within same database, there a nice and quick solution right from the UI:

Hope this helps!