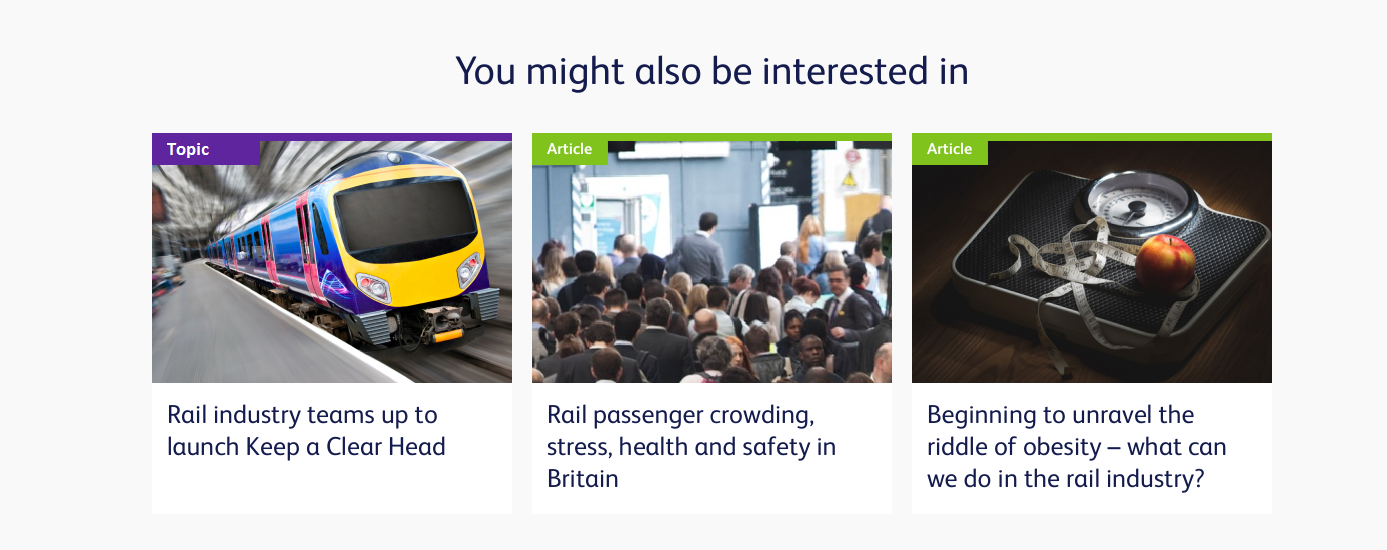
I working on a rendering variant in order to implement a component similar to the one below:

The component should display a heading title, followed by a list of promo blocks leading to the other pages. What is important here, is that different page types can be assigned into given component, of course they all do implement _Promotable interface template that has fields allowing them being promoted through this component. So far, so good.
But notice, each promo block has its type in left top corner painted into appropriate color. The values of it (article, topic, blog) are actually types of the pages, they do not present in generic _Promotable interface template, but do match template names, so why not to expose template names for these fields?
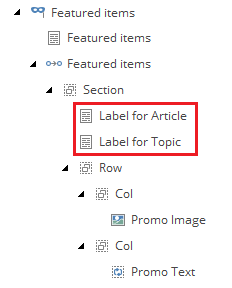
The easiest way of doing that is to create a label for each of the page type and assign it corresponding CSS class to display in appropriate color.

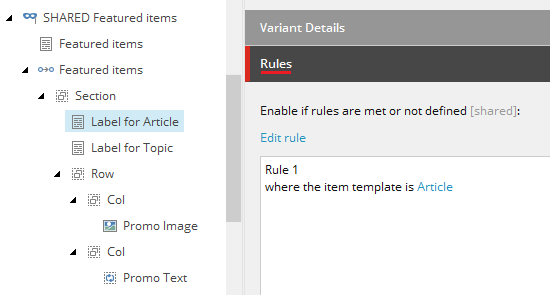
Then we may use built in Rules Engine in order to create a rules for each of these page type labels to be shown only if the item template matches given page type. Here's how it looks in Content Editor:

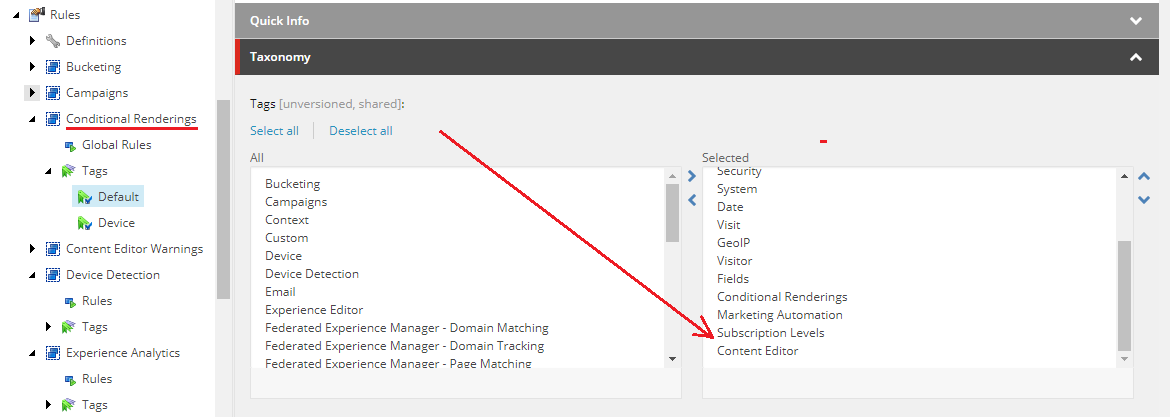
Note! If you cannot access your condition through SXA built-in Rule Engine, you need to assign tag to Conditional Renderings tags (/sitecore/system/Settings/Rules/Conditional Renderings):

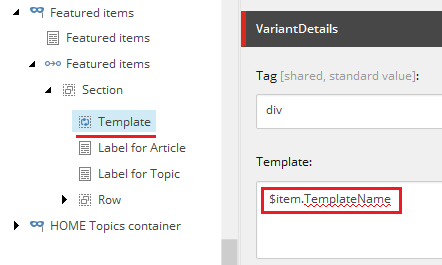
Also, there is another way of achieving the same goat - using NVelocity templates: create a Variant Template field and expose current template name:

That will also work since type badge matches name of page template in our case, but will need some extra work to wire up CSS class, that should derive from template name in this or that way.
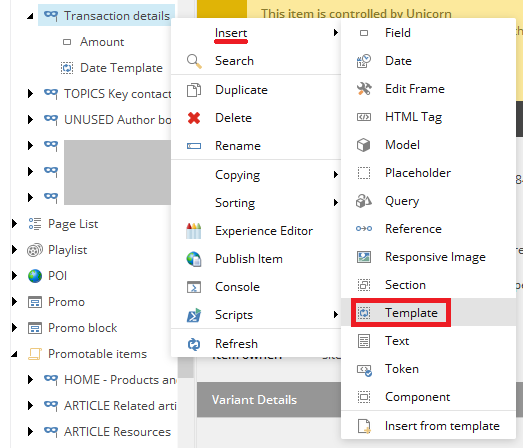
You might came across Variant Template Field when going through rendering variants insert options and wondered, what is that? Variant Template Field is a special field that uses NVelocity templates (supported by Sitecore.NVelocity.dll) in order to render the value.

One of the MVPs - Michael West - has briefly mentioned built-in token tools coming with SXA. I decided to take a look on these tools. I found them in Sitecore.XA.Foundation.Variants.Abstractions.dll under Sitecore.XA.Foundation.Variants.Abstractions.NVelocityExtensions namespace. Here's their code:
public class DateTool
{
public string Format(DateTime dateTime, string format) => dateTime.ToString(format);
public string Format(string dateTimeString, string format)
{
DateTime time = DateUtil.IsoDateToDateTime(dateTimeString, DateTime.MinValue);
if (time != DateTime.MinValue)
{
return time.ToString(format);
}
return dateTimeString;
}
}
and
public sealed class NumberTool
{
public string Format(double value, string format) => value.ToString(format, CultureInfo.InvariantCulture);
public string Format(int value, string format) => value.ToString(format, CultureInfo.InvariantCulture);
public string Format(float value, string format) => value.ToString(format, CultureInfo.InvariantCulture);
}
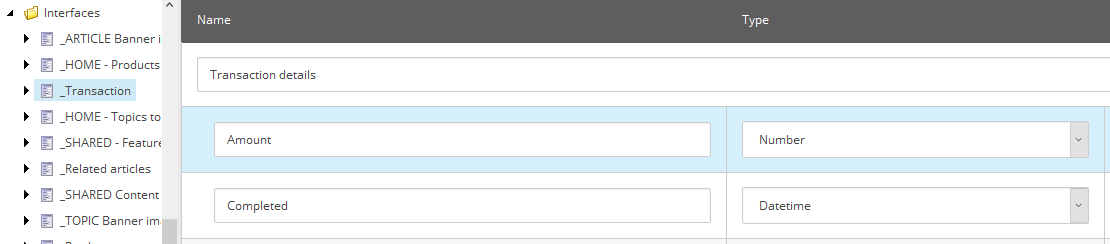
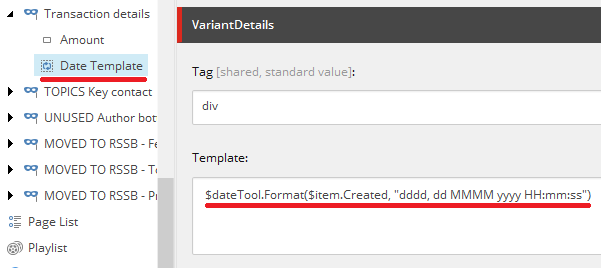
DateTool is used internally by another field type - VariantDateField, that's how it works. Let's say I have a template:

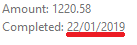
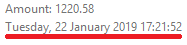
and it renders to:

But you may also use it from templates (since it is already mapped) for example combining with your custom tools (not just this one line):

resulting with:

It is also briefly mentioned in the official documentation.