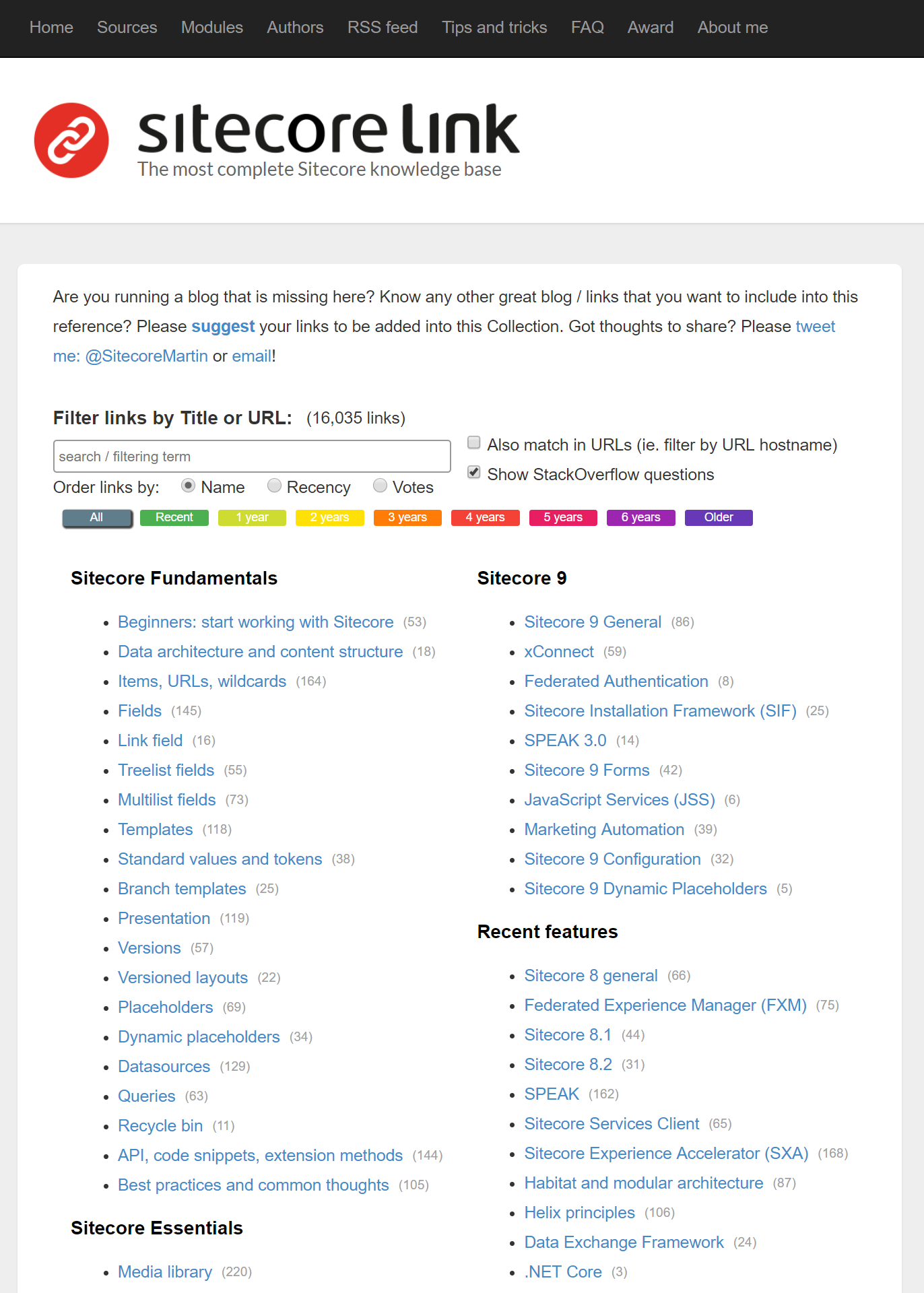
It is 2.5 years already since I launched Sitecore.Link project and it made a great input to the community in terms of accumulating and finding technical information. It served well as a starting point for those willing quickly to obtain all available knowledge about some specific aspects of Sitecore as all the links are split into 150+ categories from 15+ top-level areas (ie. SXA, Helix, Security, Media etc.)

From the back-end prospective Sitecore.Link is one of the greatest things I've ever done, with all automation, crawlers and bit of artificial intelligence and machine learning, finding the new materials and taking off all the monotonous work from me, except the one and only thing I should do - taking the decision (on adding that particular link to the collection after reading it).
Speaking about front-end and UX I can now say that things were also great 2 years ago when the project gained 1-2K of links, not 16K+ as for today. It offered real-time predictive input, powerful filtering and few more. But many of these features came out of PoC (as well as the project itself entirely) and have been added more or less spontaneously in the limited timeframes (yes, I have a full-time job plus 3 hours of commute each day), that's why front-end and UX did not expect such a growth of data. I bravely optimized everything as much as could until hitting the performance ceiling of rendering. So it was just a matter of time when to perform reUX and rewrite, rather than whether to.
Finally, the time has come! I am doing the entire rework of Sitecore.Link project.

When attending SUGCON 2018 I was very enthusiastic to find out how perfectly GraphQL stands for querying the data. Since front-end of Sitecore.Link is, in fact, a single page application - JSS would suit the best, while the data itself becomes bucketable implementing new taxonomy. So, as for the moment, I came to the following changes:
Most of back-end and crawlers will remain as they are. From the new features, apart from changing data storage, I plan to add a page where blog authors will be easily able to test and adjust their resources for Sitecore.Link parser them further automatically, and even see how crawlers process their blogs in real-time.
Front-end will entirely rework UI to fit visitors' day-to-day needs to be as quick as possible. UI will be re-written to Vue.js backed by Sitecore Javascript Services (JSS)
At the moment, only blog names are searchable, but after changes will take place all articles' content also becomes tokenized for relevancy in order to provide more precise results and order. Such a nice Sitecore Google will be born, lol)
Once completed, the project will be delivered to Azure PaaS for hosting.
Outcomes
One of the most important things - when done, the source code becomes opensource (MIT) on GitHub - this will bring to the community a real-world example of JSS-running website (but not only - plenty of Sitecore features will be there as implementation example for others). Since the project is community-based and is fed by the community-driven data, it will serve the community in full, including the source code to be hared and ideally pull-requested with new features or fixes.
Another community support back to the project will become a browser extension for submitting currently open URL (of a blog post) into the links database by specifying relevant categories as well as other information, after a quick moderation of course.
Numerous blog posts from myself, describing the changes implemented and sharing the experience of JSS and other features done will accompany this transformation.
In order to make all mentioned above happen, I finish my current contract and do not pick anything next in the following 2 months, to be able fully to concentrate on this amazing challenges. I am also looking for any support from Sitecore Technical Marketing team on technical issues