Problem: you are running a solution with a large number of projects (as we normally have with Helix) and willing to debug it. You are attaching to IIS process (from Debug menu of Visual Studio, or using magical hotkeys) but that takes way too much time to happen. You CPU usage increases and even likely to boost the cooling fans. Another thing you can evidence - slowly responding icon os IIS Express in the system tray:

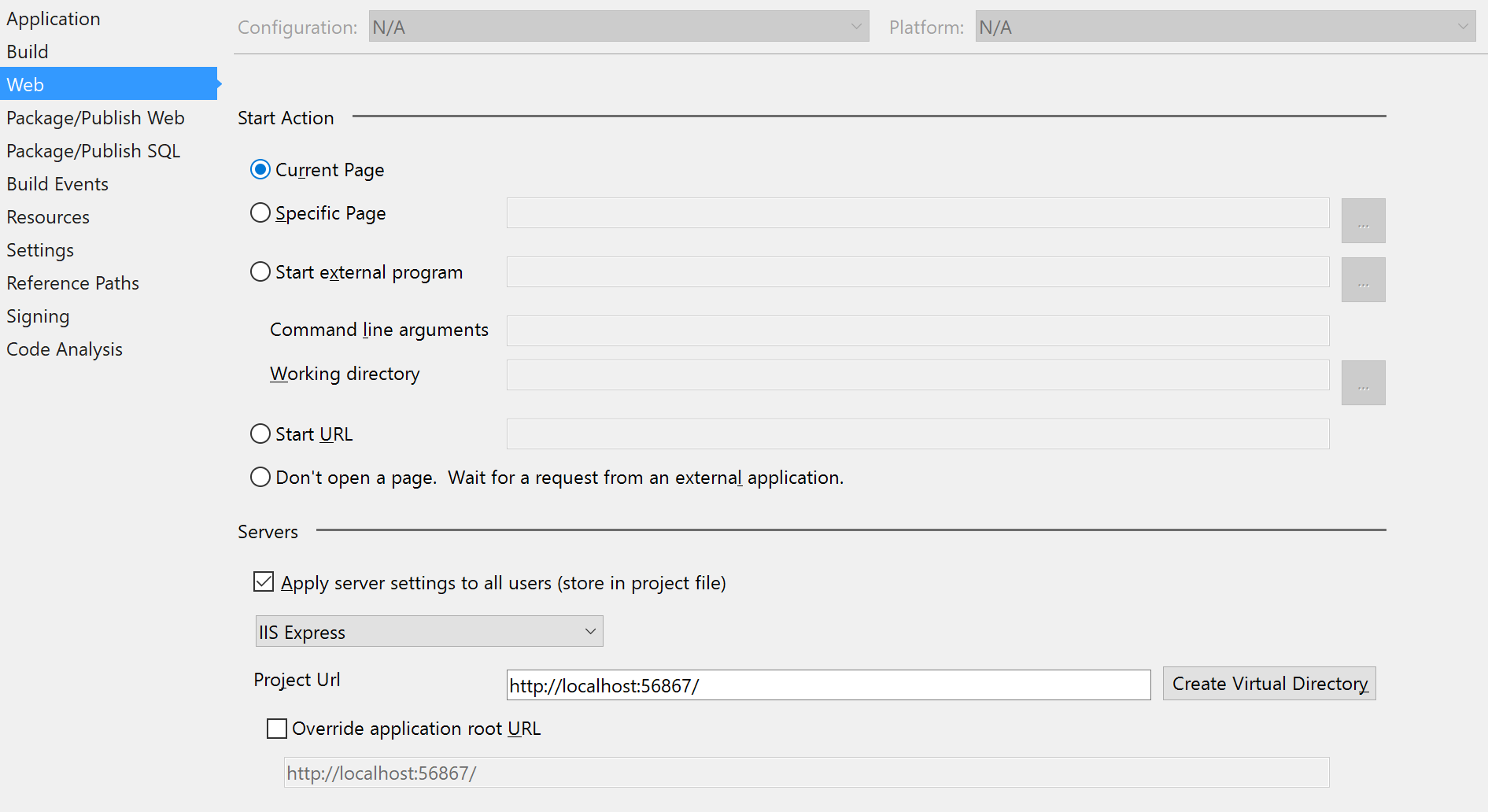
What comes to one's mind as the first possible solution? To opt out of using IIS Express in favour of full local IIS, as soon as we are using it anyway to host our Helix-based solution. So you open up Web tab of Project Properties and indeed evidence that IIS Express is configured and has Project Url set to http://localhost with some specific long-digit port number:

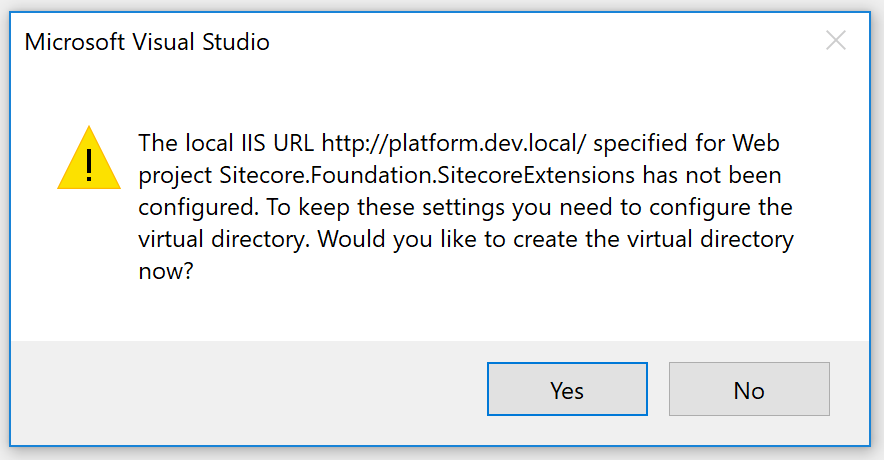
Then expectedly you change it to Local IIS with Project Url having something similar to http://platform.dev.localwhere hostname for platform.dev.local already exists in your Windows hosts file as well as in IIS binding for that particular website, so that running this URL in a browser will, in fact, give you that locally running website. But you get a weird error instead:

Things are a bit worse, because if you deny creating a Virtual Directory, you'll get a message box as on the image below, and won't be able to close your project tab as it remains modified and will prompt you the same message again and again until you manually terminate devenv.exe process from Task Manager.

What happens? Something has alternative settings preventing you from changing to Local IIS. So need to find this out. After investigating a while I came across...
The solution contains two steps. Part one occurs because there is already a project extension file (ex. Sitecore.Foundation.Serialization.csproj.user) along with your actual project file, that extends (overrides) project settings. Normally, all *.user files are excluded from a source control so your colleague may not experience that same problem despite running the same code from the same repo branch. What exactly prevents you from saving Local IIS changes is UseIISExpress setting, so change it to false:
<PropertyGroup>
<UseIISExpress>false</UseIISExpress>
</PropertyGroup>
Or just delete it - then settings from actual *.сsproj file will take effect, but as soon as you somehow customise your project, even as little as just clicking "Show All Files" button in the Solution Explorer - then *.user file will be immediately created. So let's move to the second part of this exercise. Now we need to change actual project to use Local IIS. Make sure you set already familiar UseIISExpress property to false
<PropertyGroup>
<UseIISExpress>false</UseIISExpress>
</PropertyGroup>
and also specify Local IIS to false, CustomServerURL to true with the correct URL where your site is running:
<UseIIS>False</UseIIS>
<UseCustomServer>True</UseCustomServer>
<CustomServerUrl>http://platform.dev.local</CustomServerUrl>
<SaveServerSettingsInUserFile>False</SaveServerSettingsInUserFile>
So now all works. It loads correctly and you can modify and save Web tab of Project Properties without anу issues:
Also, if you already have virtual folders created under your IIS website, make sure they are removed and the website itself contains the right web folder path:
That's it. Please also pay attention to applicationhost.config file that resides under \.vs\config folder in order to be picked by IIS Express. You may delete it without any potential damage, as we just got rid of IIS Express.
Hope this helps!