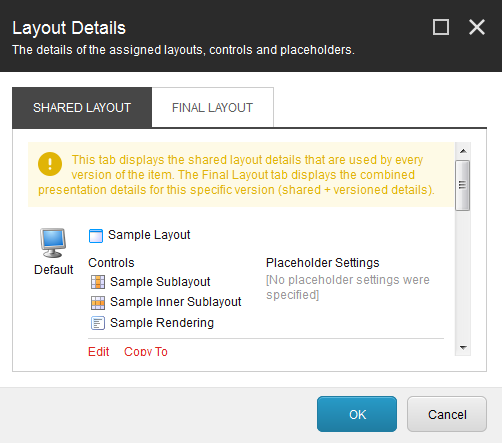
This post going to be a quicke one. One of the most frequent screens I have to deal with in Sitecore is Layout Details dialog of Presentation Details:

I thought once, why not just to have the link to it from item's Context Menu? Sounds good, but, foirst of all, what is context menu?
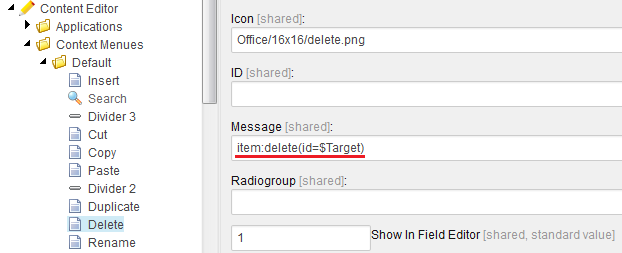
Context Menu is just a set of Sitecore items under /sitecore/content/Applications/Content Editor/Context Menues/Default folder within core database. Each child item (except dividers) is derived from Menu Item template. The most interesting field there is Message - its value stores is nothing but just a Sitecore command with a parameter of current item (as all that happens in item's context).

Just want to remind - Sitecore commands are defined at <web_root>\App_config\Commands.config file, you may freely use any of them that start with item: (but not limited to that).
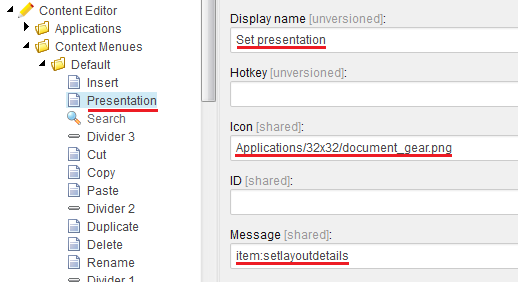
So, the only thing we need to do is to create an item under /sitecore/content/Applications/Content Editor/Context Menues/Default folder, and set its message to item:setlayoutdetails and that's it. Also you may configure Display name and the Icon to be shown next to that label within context menu (something like Applications/32x32/document_gear.png)

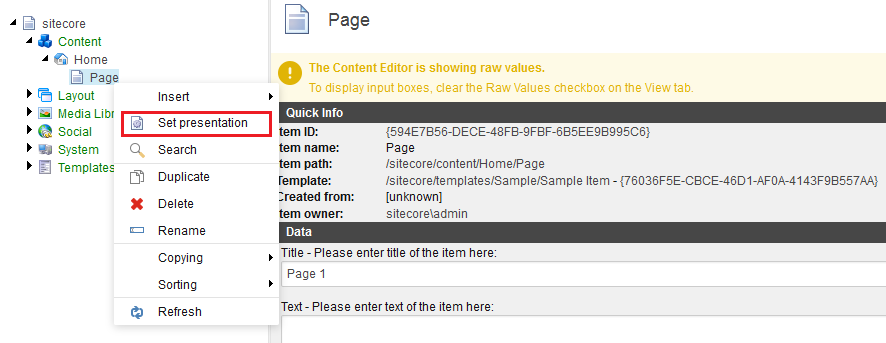
As soon as you return to master database, you'll get new context menu shortcut working:

This trick works on all versions of Sitecore. For lazy guys - here's a package for download that will do exactly the same - create Set presentation item for you within core database.
Hope this helps!