This blog post partially intersects with my speech at London User Group in November.
2016
More than a year has passed since I've initially launched Sitecore Link in October 2015 and now I can definitely conclude that it was one of my greatest ideas. Initially launched as just a collection of links for my own day-today necessities, Sitecore Link grew up to the greatest knowledge repository for our beloved platform with 13,000 entries of information. Currently it absorbed almost all the technical information from various sources - blogs, YouTube videos, StackOverflow and StackExchange questions, community portal and of course - the official documentation.
But apart from that Sitecore Link also plays another bigger role. As It now covers almost all blogosphere and documentation layer for Sitecore - it becomes quite precise identifier of what is going in Sitecore Community, trends and metrics of our productivity.
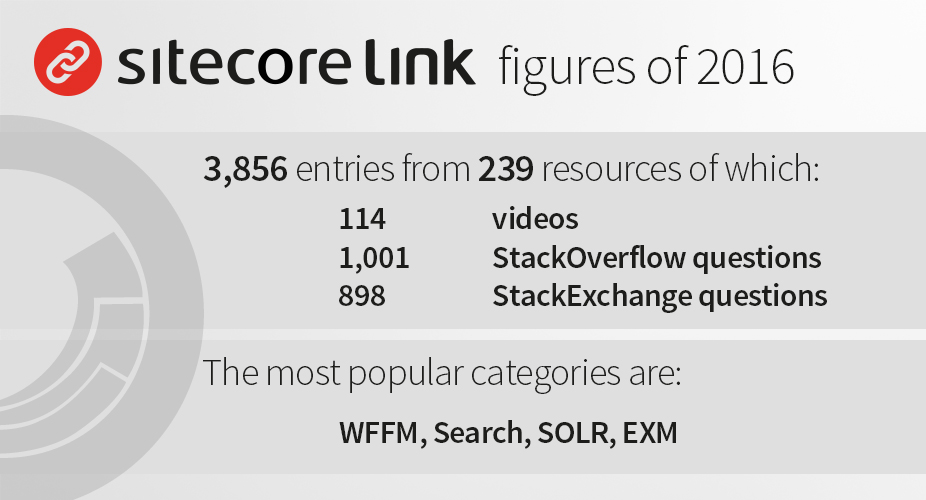
The total stats for the project can be found by this link, however here's a brief of figures:

As you may see from stats from URL provided above - SItecore Community has never been so productive before as in was 2016. The average growth for blogs, authors ranged between 30% - 50% and that corresponds to previous official figures saying that Sitecore has expanded the market up to 38% during 2016. At the same time 20% of all Sitecore materials was produced during 2016 and that sounds unbelievable!
Having all these figures, Sitecore Link introduces the annual Community Award for the most productive authors, please follow the link to see the details.
2017
Current look and feel of Sitecore Link, its design and UX have overcame its desired capacity many times and definitely need to be replaced with the adequate and modern approach. Current code still origins from the first version with 1-2 thousands of links, with inline searching and filtering being productive in real-time. But today it handles 10X more of content and needs to address current and any of potential future growths so will be properly re-developed in order to remain among other productivity tools for Sitecore professionals.
That is what I am going to focus at in 2017. So what are my plans for 2017 for Sitecore Link?
1. Content will become more accurate, and will be split into multiple more precise categories. That process already happens - I clean-up names to be more descriptive, and I also split many large categories. It will keep going, especially with the release of 8.3 (and newer versions) number of categories will be growing.
2. Design and UX, as mentioned above, will totally change to address such a large volume of information, also should include improved navigation.
3. Search and filtering implementations are yet to be determined, as I am not yet decided which exactly approach to take. But what is for sure - search should be quick and accurate.
4. Automation is currently at very good state. Being an invisible part of solution, it plays crucial role for the project and it wouldn't be possible to achieve that level of data coverage without automation. There isn't much to happen, except that I plan to aggregate it all into "automation of automation", to see why - please read below.
5. Analytics. If you are reading this blog, I assume you're already a Sitecore professional with certain level of awareness on how Experience Analytics work for Sitecore 8 (and newer). A similar approach will be implemented for Sitecore Link project so that it will be possible to have a reporting module showing precise stats and identifying trends of Sitecore Community. It would become possible to track the dynamics of entire community or drill down to productivity of specific blogs, see popularity changes for specific categories and lack or clarity of official documentation comparing to how often a topics is asked about on StackExchange platforms etc. That would become possible thanks to few automations that do daily snapshots of entire activity and compare that to previous data.
6. Going open-source to GitHub as soon as everything mentioned above is implemented. That includes both code and data.
7. Make it community governed stands last but not the least in my plans for 2017! At the moment Sitecore Link allocates almost all of my leisure time and takes even more than that from my sleep, regardless of automations. As we know, scalability is the key to success! That's why I plan to introduce few people co-working on this project, it will be the next logical step after the project relocates to GitHub.
All these plans seem to be quite ambitious, so let's make it all happen!
Thank you for all of you for the feedbacks, please feel free to let me know any of thoughts, ideas or anything else regarding Sitecore Link project.